GL Shaderを使ったCUBEの変形
1.GL Shaderを使ったCUBEの変形-Quartz Composer-

Quartz composer内GLSL ShaderについてのTipsです。
使うパッチはclear、cube、GLSk Shader、Integratorのみです。
1.まずはpatch LibraryからClearとCubeをエディター上にドロップします。

2.次にGLSL Shaderパッチをpatch Libraryからエディター上にドロップし、
GLSLを選択した状態でcommand+2を押下しsettingを開きます。
settingにはvertex shaderとfragment shaderがありますのでそれぞれ以下の線内を入力してください。
vertex shader
—————————————————————
uniform vec3 LightPosition;
uniform vec4 surfaceColor;
uniform vec3 offset;
uniform float scaleIn;
uniform float scaleOut;
varying vec4 Color;
void main(void)
{
vec3 normal = gl_Normal;
vec3 vertex = gl_Vertex.xyz + noise3(offset + gl_Vertex.xyz * scaleIn) * scaleOut;
normal = normalize(gl_NormalMatrix * normal);
vec3 position = vec3(gl_ModelViewMatrix * vec4(vertex,1.0));
vec3 lightVec = normalize(LightPosition - position);
float diffuse = max(dot(lightVec, normal), 0.0);
if (diffuse < 0.125)
diffuse = 0.125;
Color = vec4(surfaceColor.rgb * diffuse, 1.0);
gl_Position = gl_ModelViewProjectionMatrix * vec4(vertex,1.0);
}
—————————————————————
Fragment Shader
—————————————————————
varying vec4 Color;
void main (void)
{
gl_FragColor = Color;
}
—————————————————————
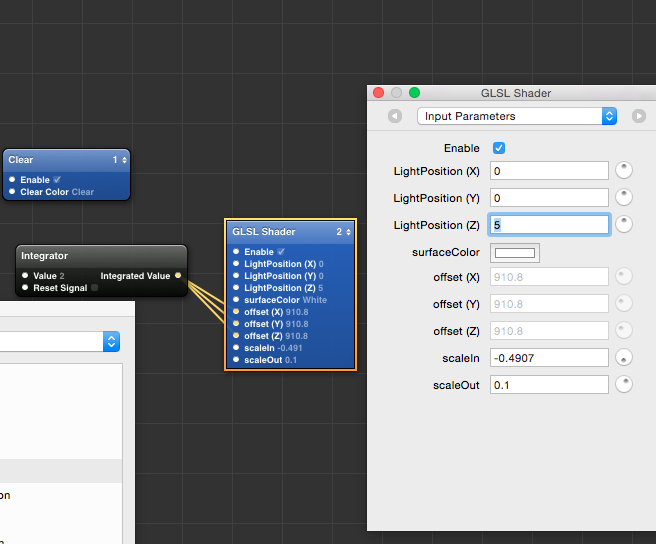
3.Cubeをcommand+Xで切り取り、GLSL Shader内にペーストしてください。
GLSL Shaderのパラメータを少し修正して、patch Libraryからintegratorを追加、GLSL Shaderのoffset(X,Y,Z)にそれぞれつなげます。
GLSL Shaderのパラメータは図の通り、integratorのvalueは2です。

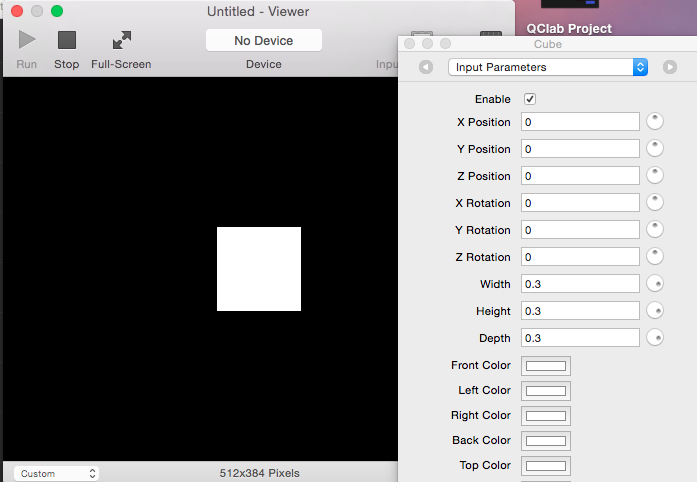
Cubeは揺れ始めます。
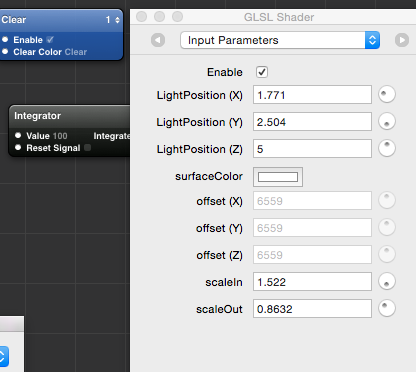
4.GLSL Shaderのパラメータをさらに調節し、integratorの値を100にしましょう。

Cubeは複雑に変形しながら動き、ノイズの様に見えます。
Iteratorを使って円を描く
2.Iteratorを使って円を描く -Quartz Composer-

QuartzComposerを使って必ず突き当たる壁がIteratorというパッチです。
Iterateは日本語に直すと「複製する」です。
このパッチを使って、オブジェクトを動かしたり、複製したりすることができますが、
structureツールなどを組み合わせて図形を描くこともできます。
数多くネット上にあるコンポジション(QCのファイル)を分析すると図形の描き方も
沢山あることが分かります。今回は最も簡単な円を描いてみます。
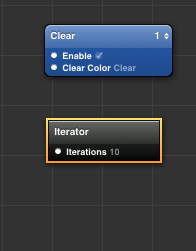
1.エディターにclearとIteratorパッチをドロップします。

2.Iteratorパッチをダブルクリックして中を見てみましょう。
中身は空になっています。
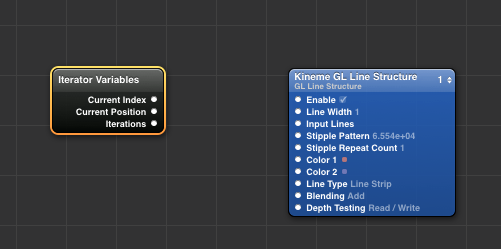
この空のIteratorの中にIterator variablesというパッチとGL Line Structureパッチを
ドロップしてみましょう。

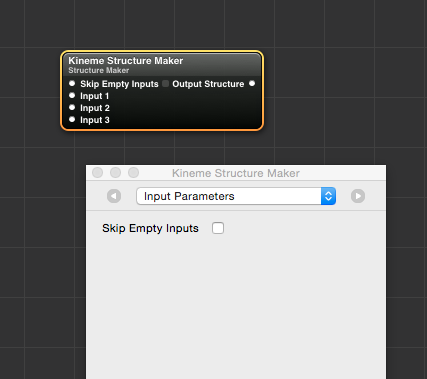
3.更に同じ場所にStructure Makerというパッチをドロップします。

Structure Makerを選択した状態でcommand+2でセッティングを表示します。
Number of inputを3にしてください、すると、Structure Makerに表示されている
Input数が3つになります。
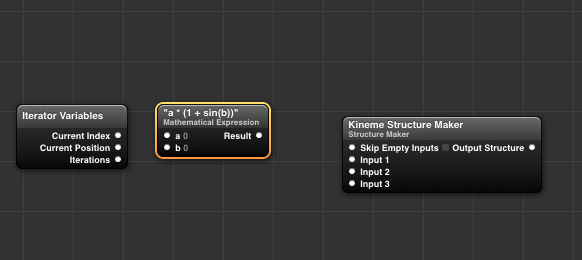
4.Iterator variablesとStructure Makerの間にMathmatical Expressionというパッ
チをドロップします。

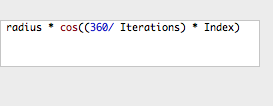
5.このMathmatical PatchをCommand+2でsettingを表示します。
以下の様に記述してみましょう。

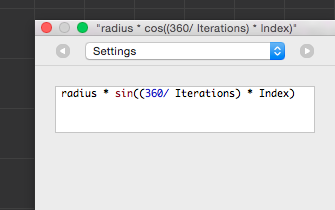
6.もう一つMathmatical Patchを追加して以下の様に記述します。

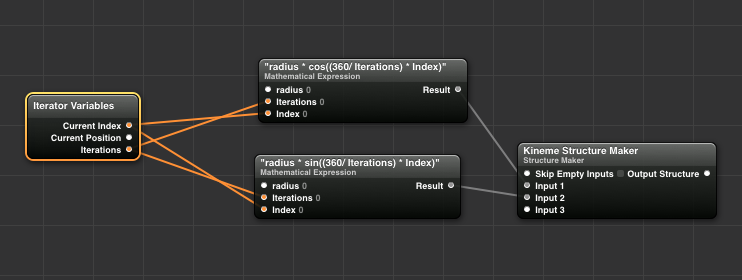
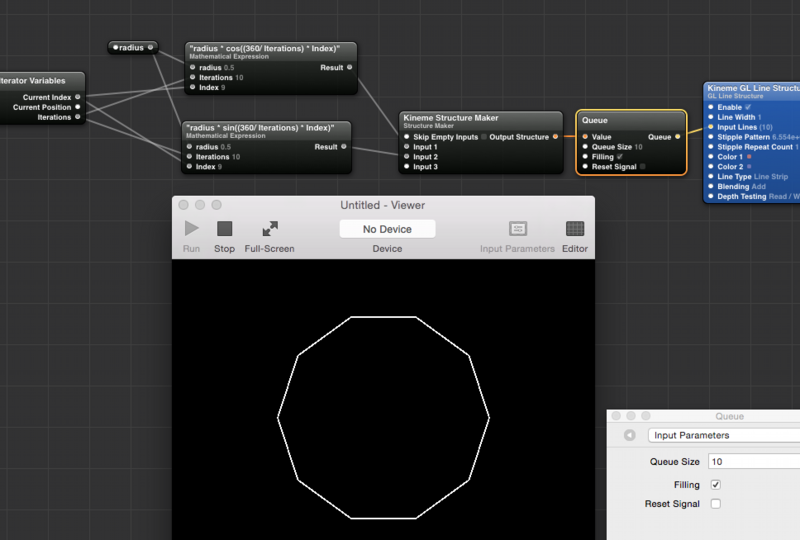
7.Iterator variables、mathmathical x2、structure makerをこの様に繋げてみましょう。

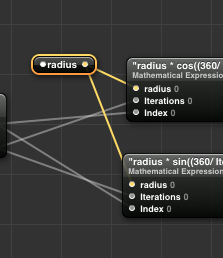
8.片方のMathmaticalパッチをControl+左クリックで現れるメニューから、
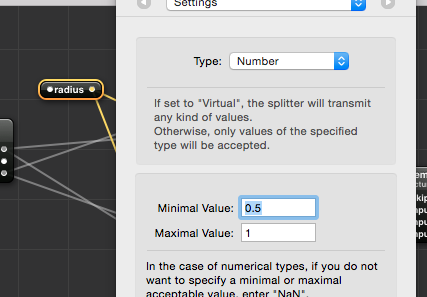
Insert Input Spriterを選び、radiusを選択します。現れたradiusパッチを
もう片方のMathmaticalパッチのradius inputに繋ぎます。

9.このradiusパッチを選択してcommand+2でセッティング画面を出しましょう。
以下様に設定しましょう。

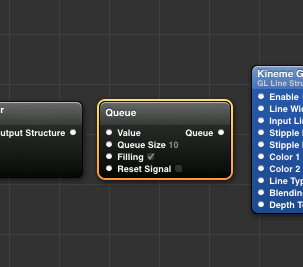
10.structure makerとGL Line Structureの間にQueueというパッチをドロップしましょう。

11.structure makerのoutput structureとQueueのvalue、Queueのoutput(queue)
とGL Line StructureのInput Linesを繋ぎましょう。

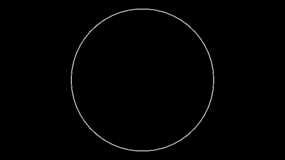
viewerに9角形の円が現れました。
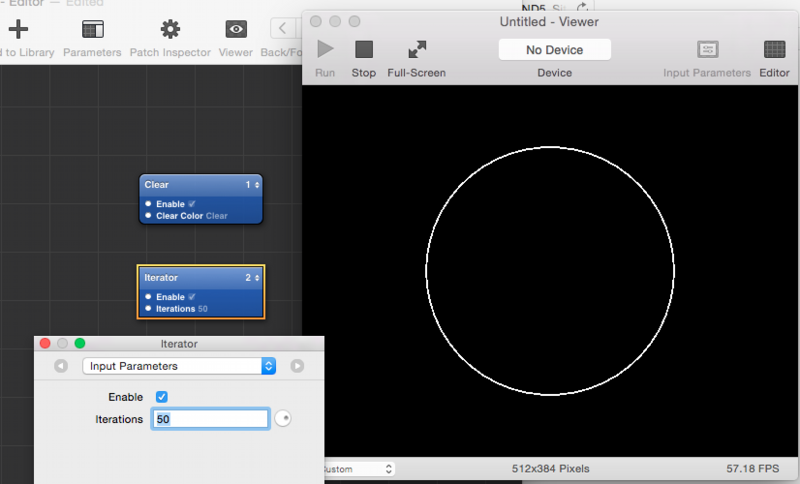
12.Editer上部にあるメニュー内、Edit Parentで一つ上の階層に移動します。
Iteratorを選択、Patch InspectorからIterationsを50にしてみてください。

角が滑らかな円を描けました。
Particle_Warfare
Particle_Warfare
Quartz Composerのパッチの中には簡単に複雑な表現ができるものが用意されています。
しかし、今回扱うPerticle_Warfareは
https://1024d.wordpress.com
で公開されているプラグインで、より複雑な表現ができるパッチです。まずは1024ページ内から_1024_particle_warfareをダウンロード、ユーザー/Quartz Composer Plug-Ins/内にペーストしましょう。指定のフォルダが無い場合はフォルダーを作って格納してください。
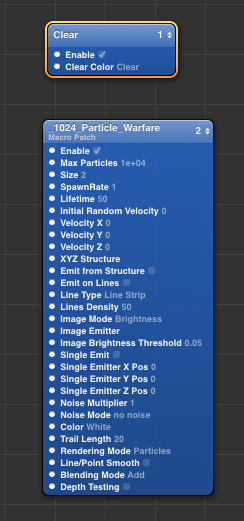
1.QuartzComposerを起動してPatch Libraryからclear、_1024_particle_warfareをエディターにドロップします。今回使うパッチはこれだけです。

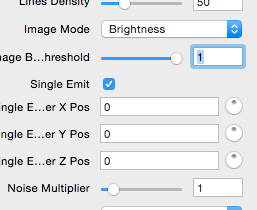
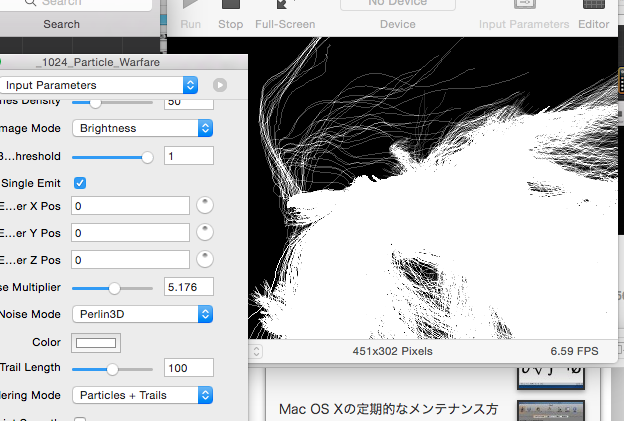
2.warfrareのPatch Inspectorを表示、Single Emitにチェックを入れましょう。

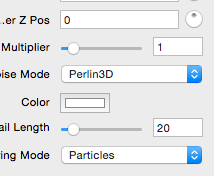
3.Noise ModeをPerlin3Dにしてみましょう。

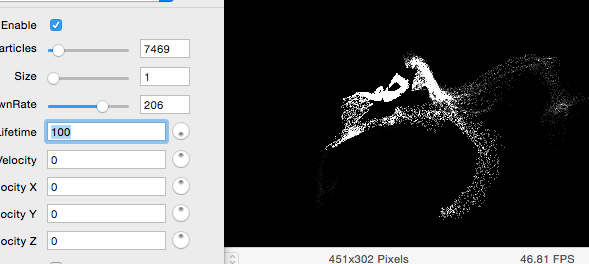
4.Inspector上部にあるSpawnRate、Lifetimeを少し高くしてあげましょう。

これだけでとても複雑な動きが生まれます。
5.下部にあるRendering ModeをParticles+Trailsに、またTrail Length、Noise Multiplierを少し上げてみましょう。

髪の毛の様な複雑で細かいノイズが描写できました。
1024では他にもとても協力なpluginが提供されていますが、Creative Commonsで保護されておりますのでご注意ください。
